Notion ändert wie man Webseiten baut
∙ 6 Min. ∙ English
Notion ist ein Technologie-Startup aus dem Silicon Valley, das ein erstaunliches Tool entwickelt hat. In ihren eigenen Worten:
…wir verschmelzen einen Großteil deines Workflows in einem All-in-One-Arbeitsbereich. Du willst eine Aufgabenliste? Produkt Roadmap? Ein Design-Repository? Sie befinden sich jetzt alle an einem Ort. Du kannst sogar deinen eigenen Arbeitsbereich aus Dutzenden von Bausteinen im LEGO-Stil zusammenstellen.
Ich erinnere mich, dass sie sich als “die fehlende Hälfte von Slack” vermarkten, was brillant ist. Slack und andere ähnliche Apps sind ein fließender Konversationsstrom, in dem Wissen verloren geht, da der Feed es nach oben in die Vergessenheit drückt. Notion ist das Yin zu diesem Yang: Es hilft, Wissen zu erfassen und fördert das Wissensmanagement im Unternehmen.
Hier erzähle ich, warum der Einsatz von Notion zur Erstellung von Website-Inhalten großartig ist. Ich habe Notion in zwei Website-Projekten eingesetzt und es war in beiden Fällen brillant.
Zum Erstellen, nicht Hosten
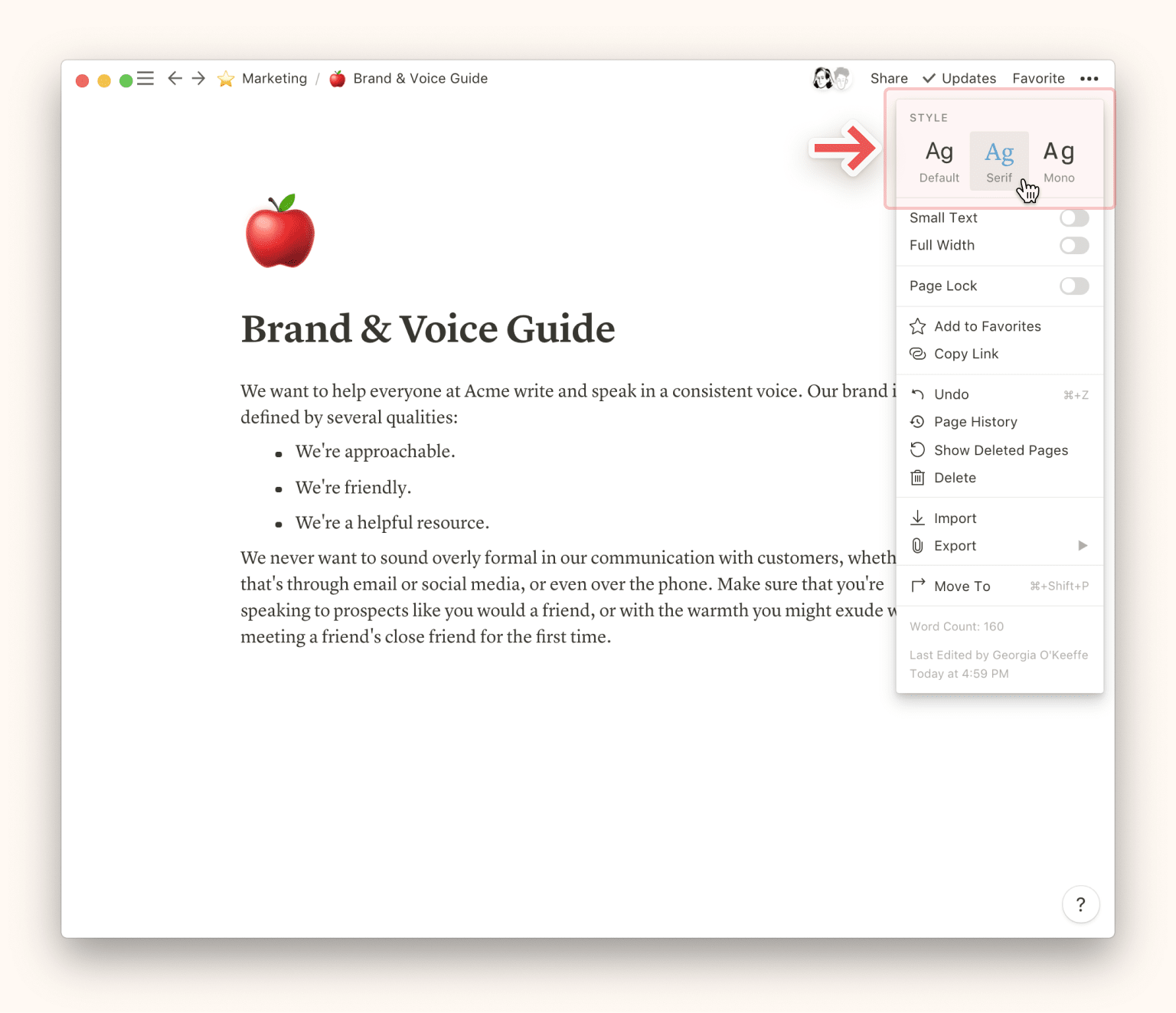
Mit Notion kann man jede Seite öffentlich freigeben. Herzlichen Glückwunsch: Sie haben eine Website im Handumdrehen erstellt und gehostet. Ist sie so robust und technisch versiert wie echte Website-Frameworks? Ganz und gar nicht. Hat sie eine hässliche URL, die auf der Domain notion.so gehostet wird? Ja. Aber die einfache Bedienung macht die Änderung von Inhalten zu einem Kinderspiel. Inhalt lässt sich in Echtzeit ändern, genau wie in einem Google Doc.
Es gibt einige Lösungen, die es dir ermöglichen, eine Notion-Seite mit hübschen URLs auf deiner eigenen Domain zu hosten, zusammen mit einigen anderen Funktionen:
Ich würde es aus vielen Gründen vermeiden, eine Website tatsächlich in Notion zu hosten. Aber das ist nicht der Punkt dieses Beitrags. Stattdessen möchte ich erzählen, warum Notion als Plattform für die schnelle Erstellung und Iteration sowohl der Webseitenarchitektur als auch der Inhalte brillant ist.
Notion kündigte an, dass sie bald den Zugang zu einer API öffnen werden. Dies ermöglicht es theoretisch, Inhalte in Notion unterzubringen, aber ein anderes Frontend zu verwenden. Dies ist ein sogenannter Headless-CMS-Anwendungsfall.
— Notion API (@NotionAPI) December 8, 2020
Sei unabhängiger vom Entwicklungsteam
Mit Notion können Benutzer schnell mit der Erstellung von Seiten mit umfangreichen Inhalten beginnen. Und das, ohne darauf zu warten, dass das Entwicklungsteam ein CMS einrichtet. Das hat mehrere Vorteile.
Notion ist einfacher zu bedienen als jedes andere CMS, das ich je benutzt habe. Nicht-technische Benutzer können Seiten, Hierarchien von Seiten und die Inhalte in diesen Seiten erstellen, ohne von Entwicklern abhängig zu sein.
Darüber hinaus imitieren die Elemente im Notion-Editor gängige Elemente, die in Website-Oberflächen verwendet werden. Überschriften (H1, H2, etc…), fett, kursiv, Tabellen, mehrspaltige Layouts, Karten, Einbettungen (Videos, Karten), usw… Notion unterstützt Website-ähnliche Hyperlinks innerhalb des Arbeitsbereichs. Und das Hinzufügen von Medien wie Bildern ist fließender als bei jedem anderen CMS, das ich je benutzt habe. Die Benutzer können einfach “loslegen”.
Das Content-Team bekommt einen Vorsprung bei seiner Arbeit. Die Entwickler können sich die Zeit nehmen, das CMS einzurichten und sein Schema auf der Grundlage des entstehenden Content-Modells in Notion zu iterieren. Alles geht schneller und agiler vonstatten, und die eventuelle Migration von Notion zu einem CMS ist in der Regel einfach zu bewerkstelligen.
Informationsarchitektur: fließende Erstellung und kontinuierliche Iteration
In Notion ist alles eine Seite. Man kann Seiten in andere Seiten verschacteln. Für diese Verschachtelung gibt es keine praktischen Grenzen. Dies ist ein leistungsfähiges Konzept für den Aufbau von Website-Strukturen. Informationsarchitektur funktioniert genau so: Sie ist wie ein Baum. Ein Baum hat einen einzigen Stamm, der sich schließlich verzweigt. Jeder Zweig verzweigt sich entweder weiter oder wird zu einem Blatt. Egal, wo man im Baum anfängt, man findet immer wieder zum Stamm zurück, wenn man eine Ebene weiter nach oben geht.
Sobald Benutzer anfangen, Seiten in Notion zu verschachteln, erstellen sie die Informationsarchitektur der Site. Egal, ob Sie das mit dieser Aktion beabsichtigen oder nicht. Wenn Teams Inhalte erstellen, werden sie feststellen, dass einige Seiten in andere Seiten verschachtelt gehören. Mit einem intuitiven Drag-and-Drop können Benutzer ganze Strukturen von einem Zweig in einen anderen verschieben. Dies geschieht fließend, schnell und kollaborativ. Es ist zauberhaft, das zu beobachten.
Ein strenger Blick auf das Design von Informationsarchitekturen könnte ein Problem mit dieser benutzergeführten Komposition haben. Ich plädiere für einen gemischten Ansatz: Ermögliche die Zusammenarbeit, aber lenke das Team, wenn nötig.
Halte die Ersteller von Inhalten auf das Wesentliche konzentriert
Content is king. Das Styling lenkt davon ab. Notion hat sehr begrenzte Styling-Optionen. Als direkte Folge dieser Einschränkung ist es schwer, etwas in Notion schlecht aussehen zu lassen. Ersteller von Inhalten lassen sich oft davon ablenken, wie schlecht das Styling ihrer Inhalte anfangs aussieht. Sie fangen an, daran herumzubasteln und verlieren Zeit, indem sie sich von der Ästhetik von ihrem Fokus ablenken lassen. Adam Wathan und Steve Schoger fangen das Gefühl ein, das viele Leute meiner Meinung nach nur schwer ausdrücken können:
Ich weiß, das sieht schrecklich aus, aber ich habe keine Ahnung, warum.
Ich habe festgestellt, dass sich Autoren selten darüber beschweren, wie ihre Inhalte in Notion aussehen. Die App ist modern, minimalistisch und elegant. Lasse einen UI-Designer sich auf das Design konzentrieren und die Entwickler setzen es auf der Webseite um. Siehe den Punkt oben: das kann parallel passieren, zumindest etwas entkoppelt.

Schlussgedanken
Es gibt einige andere elegante Lösungen für die Erstellung von Inhalten, wie z.B. GatherContent. Solche Lösungen erfordern, dass du die Inhaltsstruktur im Voraus definierst. Es ist ein bisschen wie der Vergleich zwischen einem Data Warehouse und einem Data Lake. Bei Data Warehouses muss man im Vorfeld Zeit investieren, um die Struktur und die Modelle zu definieren (Schema-on-write). Bei Data Lakes kann man die Daten einspeisen und sie später strukturieren (Schema-on-read). Beide haben ihre Vor- und Nachteile.
GatherContent hat sich kürzlich entschieden, ebenfalls den Weg des Headless CMS zu gehen. Lese hier mehr.
Wenn du dir über deine Informationsarchitektur wirklich sicher bist, bevor du anfängst, können vorstrukturierte Lösungen wie GatherContent gut funktionieren. Die Benutzer müssen dann die vordefinierten quadratischen Löcher mit quadratischen Pflöcken füllen.
Mit Notion dagegen kann man das nach und nach erstellen. Außerdem kommt meiner Erfahrung nach nichts auch nur annähernd an die flüssige Benutzererfahrung heran, die Notion geschaffen hat. Ich war auch schon bei der Erstellung von Inhalten dabei, bei denen das Team Microsoft Word oder Google Docs verwendet hat. Tue dir das nicht an. Es ist mühsam und umständlich zu handhaben. Notion hat so viele Vorteile und der Preis ist kaum zu schlagen. Wenn du wirklich auf dein Budget achtest, verwende den Personal Pro Plan und lade deine Gäste ein (kein Limit für Gäste) oder verwende den Team Plan und behalte ein paar “Power-User” und lade andere als Gäste ein. Für kleinere Projekte bleibt die Preisgestaltung sehr human und dann kannst du entscheiden, ob Notion das Richtige für dein Unternehmen ist.
Nachdem ich zwei mittelgroße Webprojekte mit Notion hinter mir habe, kann ich sagen, dass es für meinen Zweck geeignet ist. Lasst mich wissen, ob ihr Notion genauso genutzt habt oder ob ihr eine andere Perspektive dazu habt.
