Informationsarchitektur und Sitemaps
∙ 3 Min. ∙ English
Starte kein neues Website-Projekt ohne einen definierten Zweck. Bevor irgendeine Design-Datei erstellt wird und bevor irgendeine Zeile Code geschrieben wird.
In diesem Beitrag gehe ich davon aus, dass du diesen ersten, kritischen Schritt hinter dir gelassen hast. Bald darauf wirst du dich mit der Informationsarchitektur der Website befassen. Die Informationsarchitektur definiert die Struktur der Site und die Hierarchie der Inhalte. Dies ist nicht zu verwechseln mit der URL-Struktur. Will Critchlow von Distilled beschreibt diese Konzepte in seinem Moz Whiteboard Friday Video The Difference Between URL Structure and Information Architecture.
In Diskussionen um die Informationsarchitektur taucht der Begriff “Sitemap” oft zum ersten Mal auf.
Was ist eigentlich eine Sitemap?
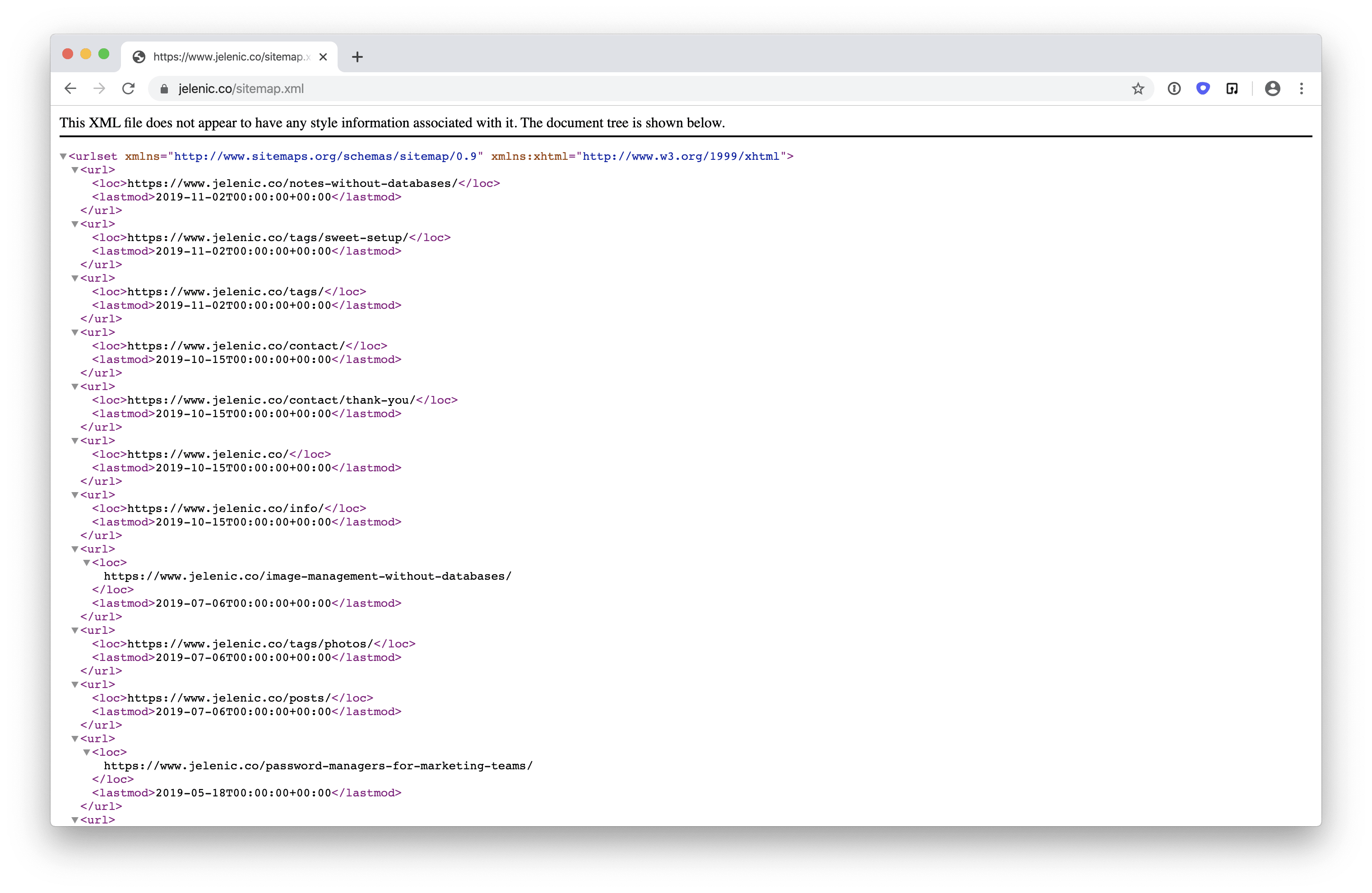
Wie Will betont, können Entscheidungen zur URL-Struktur von deiner Informationsarchitektur abweichen. Zum Beispiel könnte deine Informationsarchitektur implizieren, dass die Webseite für rote Herrenhemden unter https://www.example.de/herren/hemde/rot zu finden wäre. Doch du kannst auch anders entscheiden. Tatsächlich könnte diese Seite aus einer Reihe von Gründen unter https://www.example.de/herrren-hemde-rot zu finden sein. Hier ist das Problem: Sitemaps sind im eigentlichen Sinne XML-Dateien, die einfach nur die URLs der Website auflisten. Dies ist die sitemap.xml meiner eigenen Website.

Eine Sitemap kann, muss aber nicht die Informationsarchitektur der Site enthalten. Die einzige Möglichkeit, dass sie die Informationsarchitektur tatsächlich enthält, ist, wenn deine URL-Struktur starr an deine Informationsarchitektur gekoppelt ist. Das heißt, wenn die Informationsarchitektur in der URL-Struktur codiert ist. Aber genau das war der Punkt, auf den Will hinauswollte: Die beiden müssen nicht starr gekoppelt sein und es gibt oft gute Gründe, sie zu entkoppeln.
Das ist der Grund, warum man den Begriff “Sitemap” nicht verwenden sollte, um die Visualisierung der Informationsarchitektur zu beschreiben.
Fallbeispiel
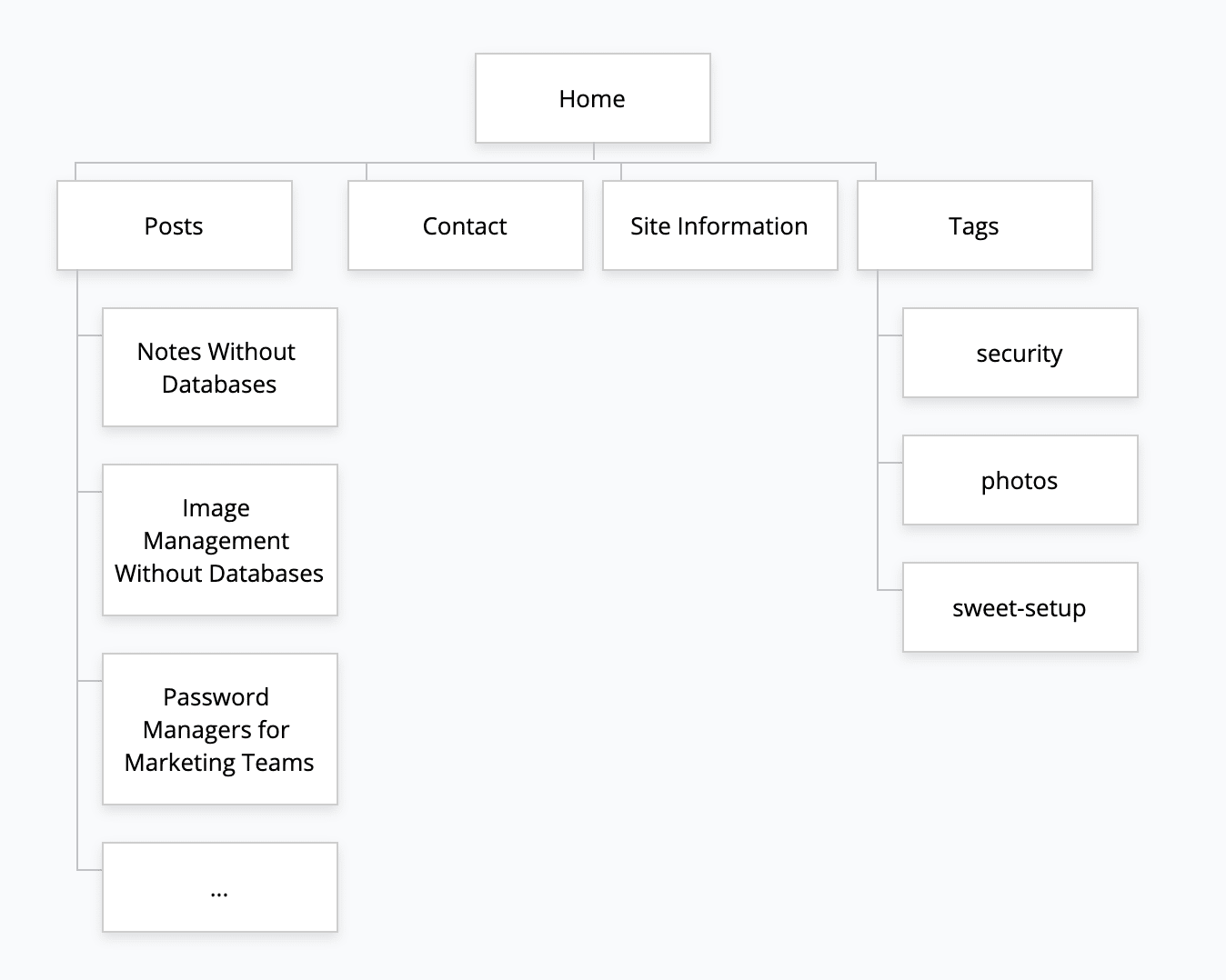
Ich möchte dies anhand meiner eigenen Website https://www.robertjelenic.de veranschaulichen. Unten steht die Informationsarchitektur meiner Webseite.

Achte besonders auf den “Unterordner” Posts. Meine Beiträge sind untergeordnete Elemente in diesem Unterordner. Dies wirkt sich auch auf die Navigation der Seite aus: Elemente wie Breadcrumbs, Auflistung der untergeordneten Elemente, globale Navigation und so weiter. Aber ich werde in diesem Beitrag nicht auf die Navigation eingehen.
Hier weicht meine URL-Struktur von meiner Informationsarchitektur ab: Bei der URL-Struktur habe ich mich für flache URLs für meine Beiträge entschieden, ohne das /posts/ in der URL. Ein Beispiel ist mein erster Beitrag, Passwort-Manager für Marketing-Teams (https://www.robertjelenic.de/password-managers-fuer-marketing-teams).
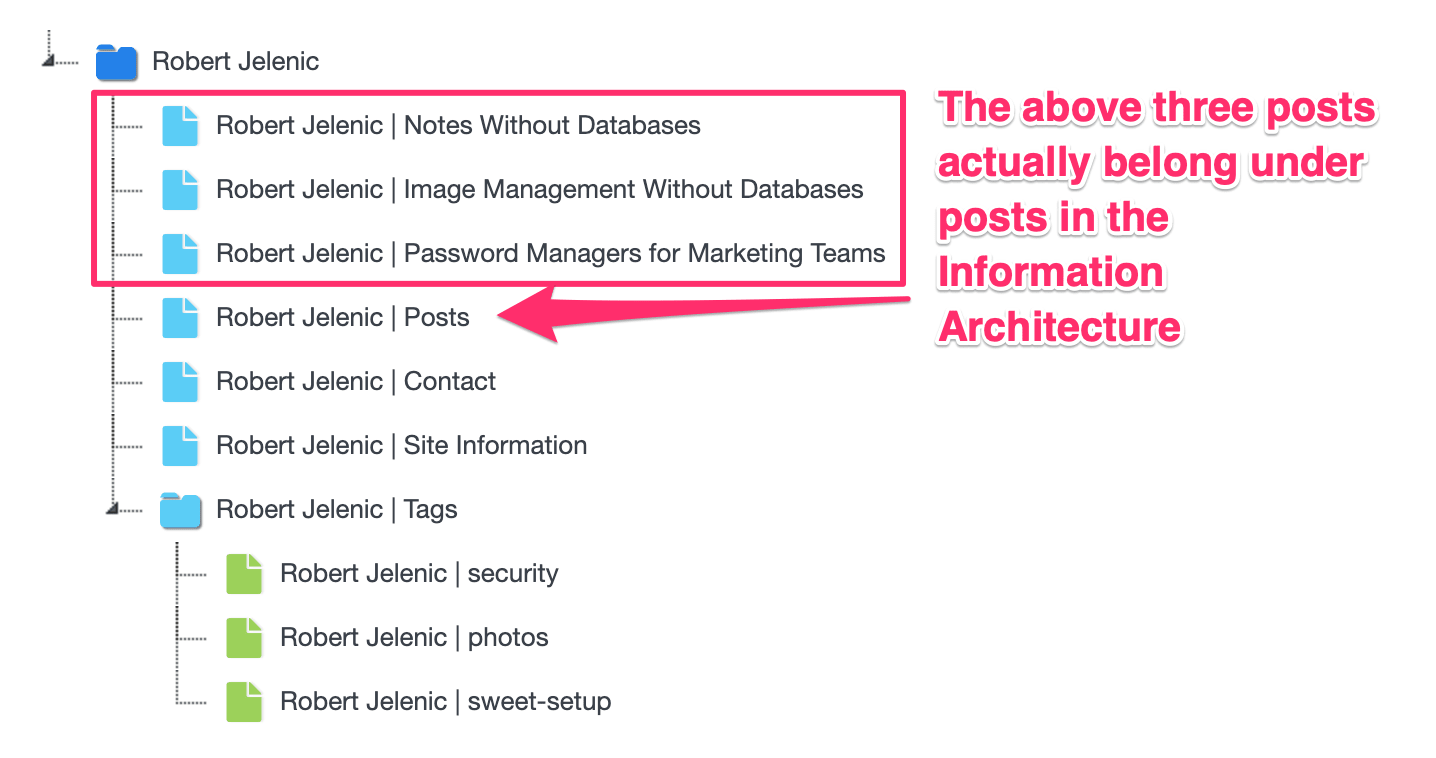
Schauen wir uns nun an, wie ein Sitemap-Visualisierungstool die Struktur meiner Website anzeigt. Dynomapper nimmt die Datei sitemap.xml einer Website auf und visualisiert sie.

Bemerke, dass meine Beiträge nicht in einem Unterordner “Posts” organisiert werden. Ihre URLs enthalten keinen Verweis darauf. Dynomapper hat nichts “verpasst”; er hat ordnungsgemäß gearbeitet und hat keine wirkliche Möglichkeit, die wahre Informationsarchitektur zu erkennen (natürlich kann er das erforschen, indem er die Seiten über die Navigation crawlt, aber darauf gehen wir jetzt nicht ein). Dynomapper visualisiert nur, was es im Root sitemap.xml findet.
Bemerke auch, dass die drei existierenden Tags security, photos und sweet-setup anhand ihrer URLs in den Unterordner Tags eingeordnet wurden:
https://www.robertjelenic.de/tags/securityhttps://www.robertjelenic.de/tags/photoshttps://www.robertjelenic.de/tags/sweet-setup.
Diese Seiten-URLs spiegeln zufällig die Informationsarchitektur wider, aber sie hätten dies genauso gut nicht tun können, wenn ich andere URLs gewählt hätte.
Schlussgedanken
Dies ist ein sehr kleines Beispiel, aber du kannst dir vorstellen, wie dies immer verwirrender wird, wenn die Struktur deiner Site wächst.
Wenn du das nächste Mal eine Webseite entwirfst, nenne die Informationsarchitektur, was sie ist. Dann entscheide über deine URL-Struktur. Die Sitemap folgt aus diesen Entscheidungen. Ich habe die Erfahrung gemacht, dass diese Nomenklatur Verwirrung auf dem Weg vermeiden kann.
